Veľké zmeny v e-commerce: Smernica o webovej prístupnosti začne platiť už o menej ako rok
24.9.2024Už o necelý rok začne platiť Európsky akt o prístupnosti (European Accessibility Act, smernica 2019/882). 28.06.2025 je dátumom, od ktorého musia všetky nové online projekty a produkty spĺňať požiadavky vyplývajúce z EAA. Aj vďaka tomuto zákonu sa zjednoduší život viac ako 87 miliónom ľuďom. Ak však požiadavky nesplníte, budete mať nemalé problémy s príslušnými orgánmi. Čo sa teda zmení a koho táto zmena zastihne?
Prístupnosť je pre používateľov jedným z kľúčových faktorov pri prehliadaní webov. O niečo viac to platí pre používateľov so zdravotným postihnutím.
V Európskej únii sa tejto téme začali venovať už pred pár rokmi a postupne sformulovali jasné požiadavky v rámci zjednodušeného prístupu v rámci celého digitálneho prostredia.
Pre vás sú kľúčové 2 dátumy:
- 28. jún 2025: Od tohto dátumu musia všetky NOVÉ online produkty spadajúce pod EAA spĺňať dané požiadavky.
- 28. jún 2030: Všetky UŽ EXISTUJÚCE online produkty musia byť do tohto dátumu úplne v súlade s EAA, čo poskytuje podnikom dostatočný čas na postupné prispôsobenie sa.
Digitál bez obmedzení už od roku 2019
Európska únia v roku 2019 prijala smernicu European Accessibility Act (EAA). Jej cieľom je zabezpečiť, aby všetci občania EÚ mali prístup k digitálnym produktom a službám bez akéhokoľvek znevýhodnenia.
Členské štáty EÚ mali povinnosť transformovať tento akt do národnej legislatívy do júna 2022. Napriek tomu niektoré krajiny tento proces ešte stále nedokončili, čo poukazuje na rôzne tempo implementácie medzi jednotlivými štátmi.
Na čo všetko sa vzťahuje EAA ?
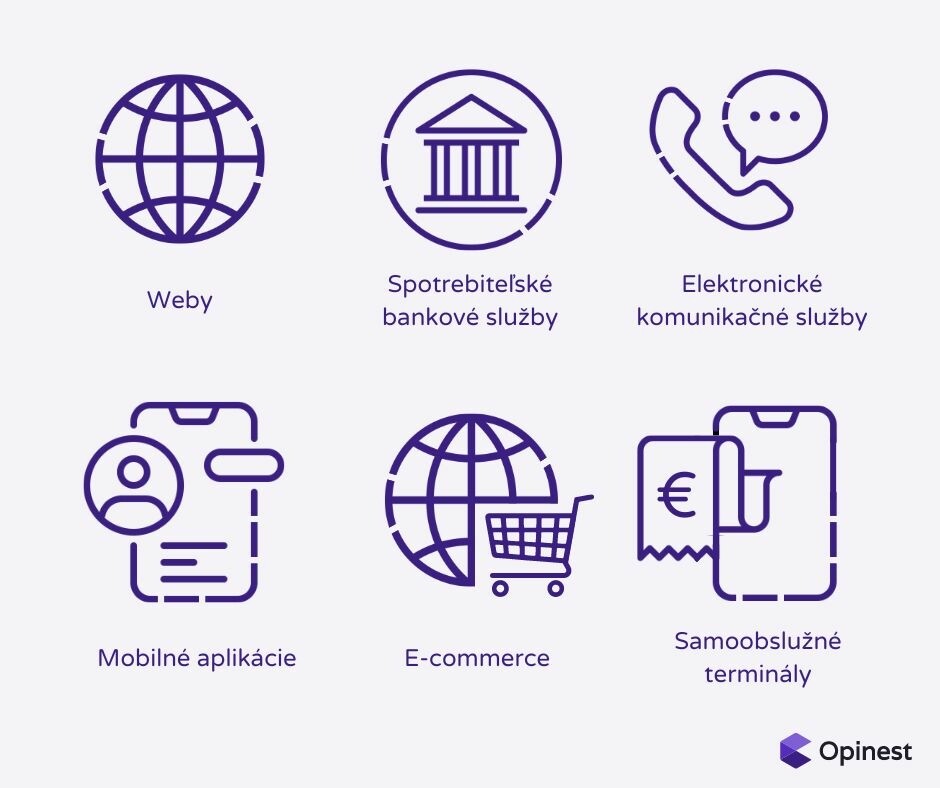
EAA sa vzťahuje na širokú škálu produktov a služieb vrátane:

Zároveň sa nevzťahuje len na verejný sektor, ale aj na súkromné spoločnosti, ktoré poskytujú služby na trhu EÚ, vrátane tých, ktoré majú sídlo mimo EÚ.
Aké sú aktuálne pravidlá a ako sa menia?
Európsky akt o prístupnosti nepozmeňuje, ale dopĺňa existujúcu legislatívu EÚ.
Všetky členské štáty EÚ musia zabezpečiť, aby od 28. júna 2025 novo uvádzané produkty a služby, na ktoré sa akt vzťahuje, boli prístupné.

O povinných štandardoch vás informuje WCAG
WCAG (Web Content Accessibility Guidelines) sú medzinárodné štandardy, ktoré určujú, ako by mali byť weby navrhnuté tak, aby boli prístupné pre čo najširšie spektrum ľudí, vrátane osôb so zdravotným postihnutím.
Tieto pokyny zlepšujú prístupnosť pre ľudí s rôznymi druhmi obmedzení, ako sú:
- zrakové,
- sluchové,
- motorické,
- kognitívne poruchy.
OpiTip: V tomto článku sa dočítate o rôznych nástrojoch, ktoré vám môžu pomôcť ošetriť prístupnosť webu pre zrakovo znevýhodnených návštevníkov webu.
WCAG má niekoľko verzií, pričom najnovšia je WCAG 2.1, ktorá zahŕňa rôzne princípy a kritériá pre prístupnosť, rozdelené do troch úrovní úspešnosti: A, AA a AAA, pričom AAA je najvyššia úroveň zhody.
4 základné princípy WCAG
Princípy zaručujú, že weby sú prístupné pre čo najširšiu skupinu ľudí bez ohľadu na ich schopnosti alebo obmedzenia.
Princíp | Čo to znamená? | Príklad |
| Vnímateľnosť | Obsah musí byť dostupný prostredníctvom rôznych spôsobov (napríklad alt texty), aby ho mohli využívať aj ľudia so zrakovým alebo sluchovým postihnutím. |
|
| Ovládateľnosť | Používatelia by mali byť schopní používať rozhranie len klávesnicou, mať možnosť pozastaviť alebo vypnúť pohyblivý obsah a mať prístup k efektívnym navigačným mechanizmom. |
|
| Zrozumiteľnosť | Obsah by mal byť jasne štruktúrovaný, predvídateľný a používateľsky priateľský. To zahŕňa jednoduché použitie jazyka, a tiež technické riešenia, ktoré nevyžadujú komplikované interakcie. |
|
| Robustnosť | Obsah musí byť dostatočne robustný, aby bol kompatibilný s rôznymi aktuálnymi aj budúcimi technológiami, vrátane asistenčných technológií (ako sú čítačky obrazovky), a to bez ohľadu na zariadenie alebo prehliadač, ktorý používateľ používa. |
|
OpiTip: Webovú prístupnosť často riešime na Opistarter workshopoch, kde naši konzultanti v oblasti SEO a UX navrhujú adekvátne riešenia pre lepšiu dostupnosť webu.
Aké sú následky nedodržania nových pravidiel?
Európsky akt o prístupnosti zavádza robustný mechanizmus na zabezpečenie dodržiavania požiadaviek na prístupnosť. Vyžaduje od členských štátov EÚ, aby zabezpečili:
- pravidelné kontroly,
- preskúmanie a riešenie sťažností,
- prijatie potrebných nápravných opatrení zo strany spoločností,
- informovanie ľudí, na ktorú autoritu sa môžu obrátiť so svojou sťažnosťou.
Od 28. júna 2025 budú môcť zákazníci podať sťažnosť na národné súdy alebo príslušné orgány, ak služby alebo produkty nebudú dodržiavať nové pravidlá. Pre overenie dodržiavania prístupnosti webu môžete využiť špeciálne nástroje a checkery:
| Nástroj | Funkcie | Prečo ho použiť? | Typ nástroja | Cena |
| Google Lighthouse | Poskytuje komplexnú kontrolu webov v oblastiach ako výkon, prístupnosť, SEO a navrhuje aj odporúčania na opravu. |
| Rozšírenie | Zadarmo |
| Axe by Deque | Nástroj využívajú najmä webový vývojári. Eviduje chybu vďaka zdrojovým kódom a automatizovane navrhne ako chybu opraviť. |
| Nástroj |
|
| Accessibility Checker | Nástroj poskytne podrobnú správu, s identifikáciou problémov s prístupnosťou. |
| Nástroj |
|
| IBM Equal Access Accessibility Checker | Nástroj určený pre vývojárov webu. Vykonáva komplexné audity webov a po dokončení zobrazí zoznam zistených chýb. |
| Open source | Zadarmo |
| Total Validator | Nástroj na testovanie webov, overenie HTML/CSS, kontrolu odkazov a správy o kontrole pravopisu. Poskytuje jasný pohľad na základné problémy štruktúry na webe. |
| Nástroj |
|
| Pa11r | Sada nástrojov s otvoreným zdrojovým kódom. Nástroj podporuje automatizované testovanie a umožňuje nepretržitú kontrolu prístupnosti. Ponúka podrobné správy o evidovaní chýb na webe. |
| Open source | Zadarmo |
| SortSite | Komplexne vyhodnocuje web vrátane nefunkčných odkazov, štandardov HTML a CSS, taktiež SEO a ďalších. Kontroluje weby podľa štandardov WCAG a ponúka pohľad na dostupnosť stránky s ohľadom na ľudí so zdravotným postihnutím. |
| Platený softvér |
|
| AccessiBe | Nástroj využívajúci AI, ktorý automatizuje prístupnosť webu v súlade so štandardmi WCAG a ADA. Ponúka prispôsobiteľné úpravy prístupnosti pre používateľov so zdravotným postihnutím. Taktiež identifikuje oblasti, ktoré vyžadujú zlepšenie. |
| AI softvér | Plány od 49 $ / mesačne |
Výzvy pri plnení požiadaviek
Medzi výzvy, ktoré vyplynú zo smernice, a bude sa s nimi potýkať drvivá väčšina firiem, sú technické ťažkosti pri aktualizácii existujúcich systémov a potenciálne vysoké investície času a zdrojov.
Pre mnohé firmy, najmä malé a stredné spoločnosti, tieto zmeny budú vyžadovať investície do redizajnu webov, samoobslužných terminálov, produktov či služieb.
Implementácia prístupných technológií často vyžaduje špecifické odborné znalosti. Mnohé firmy môžu naraziť na nedostatok odborníkov potrebných na správne zavedenie požiadaviek WCAG a ďalších prístupových štandardov.
Firmy, ktoré používajú staršie IT systémy alebo technologickú infraštruktúru, môžu naraziť na problémy pri ich prispôsobovaní na nové štandardy prístupnosti. To môže viesť k nákladným modernizáciám alebo prechodom na nové systémy.

Zistite, ako nové normy ovplyvnia vašu spoločnosť
Zlepšenie prístupnosti prináša aj množstvo príležitostí. Môžete osloviť nové trhy či zlepšiť reputáciu značky.
OpiTip: Ak hľadáte spôsob, ako zlepšiť prístupnosť vašej webovej stránky, odborníci z Accessibe vám môžu pomôcť.
Dodržiavanie opatrení vyplývajúcich z EAA nie je len o splnení právnych povinností, ale aj o podpore inkluzivity a zlepšovaní celkovej používateľskej skúsenosti. Spoločnosti, ktoré tieto pravidlá implementujú správne a včas, budú v digitálnom svete nielen konkurenčne schopné, ale aj sociálne zodpovedné.